随着物联网时代的到来,鸿蒙发展越来越好,万物互联的时代即将到来。接下来将会讲讲我接触鸿蒙 FA 开发。

鸿蒙 FA“NFC 碰一碰”主要是利用 NFC“碰一碰”唤起鸿蒙 FA 应用,根据 NFC 通信拿到的设备信息,然后登录关联华为账号,进行配网,配网成功后就可以实现远程控制。
①首先我们创建一个 js 的 Ability
如图所示:

②在 entry 的 main->java 包里的 MainAbility 的 onStart 和 onNewIntent 获取碰一碰的设备信息。
代码如下:
@Override
public void onStart(Intent intent) {
intent.setParam("window_modal",3);
HmsBridge.getInstance().initBridge(this);
// 获取sn和sessionId
String nanSessionId = intent.getStringParam("nanSessionId");
// 注册配网har包
NetConfigAbility.register(this, nanSessionId);
Object businessInfo = intent.getParams().getParam("businessInfo");
String sn = "";
if (businessInfo != null) {
ZSONObject businessInfoZson = ZSONObject.classToZSON(businessInfo);
sn = businessInfoZson.getZSONObject("params").getString("");
}
super.onStart(intent);
}
@Override
// Fa正在运行,又重新扫一次
public void onNewIntent(Intent intent) {
// 获取sn和sessionId
String nanSessionId = intent.getStringParam("nanSessionId");
Object businessInfo = intent.getParams().getParam("businessInfo");
String sn = "";
if (businessInfo != null) {
ZSONObject businessInfoZson = ZSONObject.classToZSON(businessInfo);
sn = businessInfoZson.getZSONObject("params").getString("");
}
}
③关联华为账号
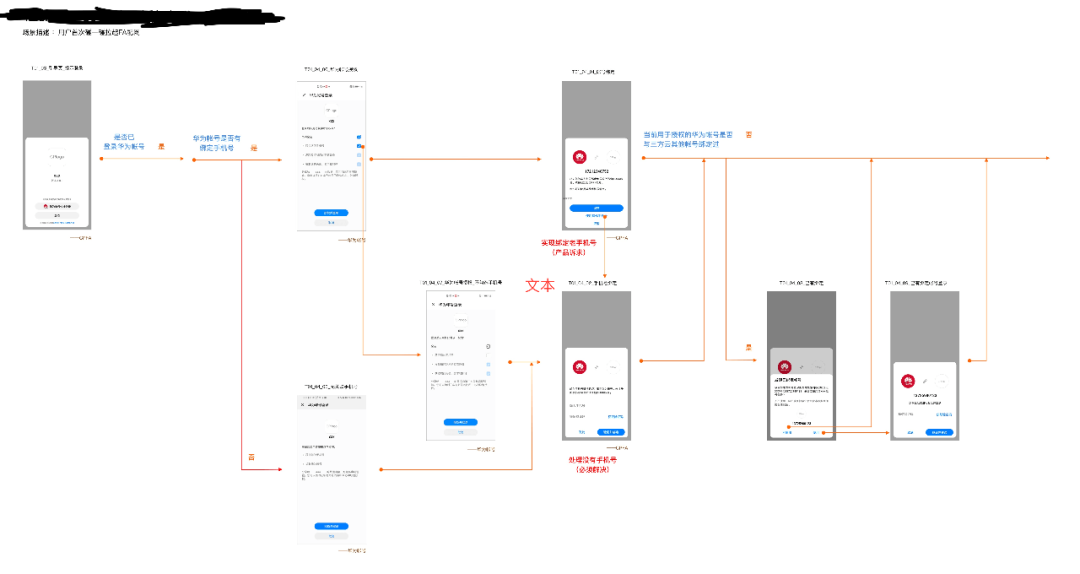
华为授权登录流程图如下:

下面是华为的登录授权接口和退出接口。
// -------------------华为授权登录----------------------
引入鸿蒙sdk
import {HuaweiIdAuthParamsHelper, HuaweiIdAuthManager, OPENID, PROFILE, GAMES, Scope} from '@hmscore/hms-js-account'
signIn: function () {
var that = this
// 新增scopeList
var scopeList = new Array();
scopeList.push(OPENID);
scopeList.push(PROFILE);
var healthbehavior = new Scope("https://www.huawei.com/healthkit/extend/healthbehavior.read");
var hearthealthsleep = new Scope("https://www.huawei.com/healthkit/extend/hearthealthsleep.read");
var fatreduction = new Scope("https://www.huawei.com/healthkit/extend/fatreduction.read");
var sport = new Scope("https://www.huawei.com/healthkit/extend/sport.read");
scopeList.push(healthbehavior);
scopeList.push(hearthealthsleep);
scopeList.push(fatreduction);
scopeList.push(sport);
var opencloud = new Scope("https://www.huawei.com/auth/smarthome/opencloud");
scopeList.push(opencloud);
var signInOption = new HuaweiIdAuthParamsHelper().setId().setProfile().setMobileNumber().setAuthorizationCode().setScopeList(scopeList).build();
console.error(JSON.stringify(signInOption));
HuaweiIdAuthManager.getAuthApi().getSignInIntent(signInOption).then((result)=>{
var authCode = result.serverAuthCode;
var accessToken = result.accessToken;
var unionId = result.unionId;
}).catch((error)=>{
});
},
signOut: function () {
HuaweiIdAuthManager.getAuthApi().signOut().then((result)=>{
}).catch((error) => {
console.error("signout fail");
});
},
④关联华为账号后,开始配网了
主要是 NAN 和 AP 配网,在第二步骤获取的 nanSessionId,如果不是 NAN_DEVICE_NOT_FOUND,那么可以走 NAN 配网流程,否则走 AP 配网。
具体配网步骤如下,引入华为的配网模块:

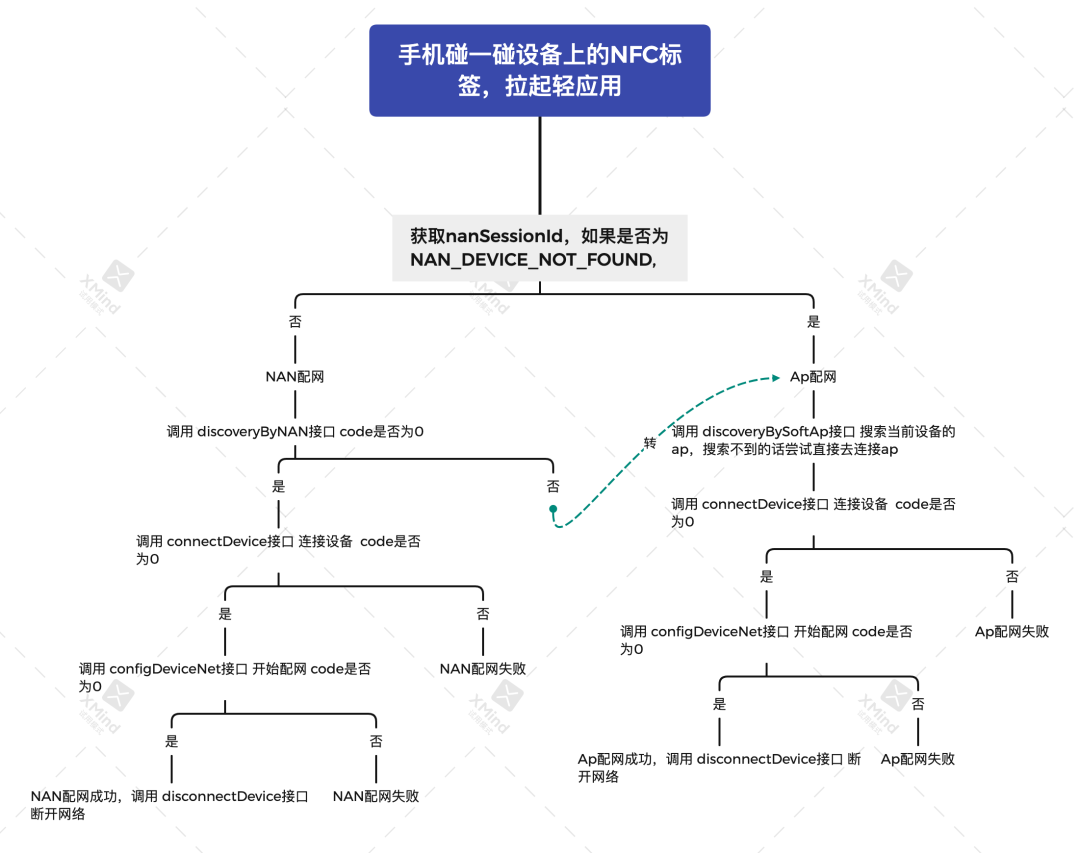
NAN 配网:
操作设备上配网键让设备进入配网模式
手机碰一碰设备上的 NFC 标签,拉起轻应用
选择配网 wifi
调用 discoveryByNAN 接口:code 为 0
调用 connectDevice 接口:连接设备
调用 configDeviceNet 接口:开始配网
调用 disconnectDevice 接口:断开网络
调用检测设备是否上线接口
检测到设备上线,调用绑定设备接口
AP 配网:
操作设备上配网键让设备进入配网模式
手机碰一碰设备上的 NFC 标签,拉起轻应用
选择配网 wifi
调用 discoveryByNAN接口:code 不为 0
调用 discoveryBySoftAp 接口:搜索当前设备的 ap,搜索不到的话尝试直接去连接 ap
调用 connectDevice 接口:连接设备
调用 configDeviceNet 接口:开始配网
调用 disconnectDevice 接口:断开网络
调用检测设备是否上线接口
检测到设备上线,调用绑定设备接口
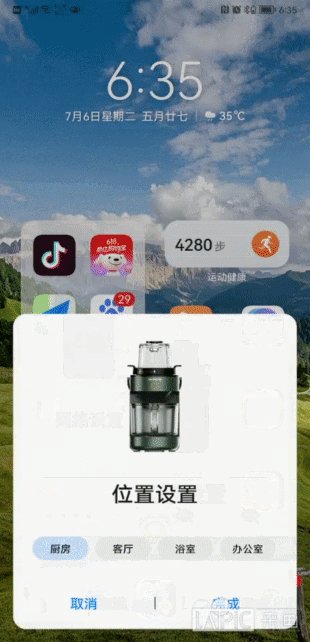
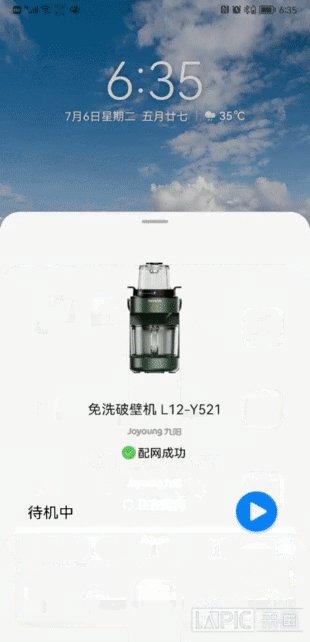
⑤配完成功后就可以跳到设备控制页进行一些列的设备操控了。
⑥过程运到的一些问题如下以及解决方案:
Q:EMUI 的版本下,如果串行显示多个弹窗的操作或者别的渲染时,会白屏?
A:解决方法是让某个视图稍微延时渲染。
Q:EMUI 的版本下,有时如果界面渲染情况复杂,会出现某个 div 显示与否,在使用 if 来控制显示的时候,可能会出现白屏。
A:这种情况使用 div 的属性 show 会解决这个问题,用 if 的时候会改变渲染树的结构,使用 show 避免这个问题。
Q:在使用画布的时候,如果数据发生改变重绘制时,会出数据重绘错乱。
A:需要先清除绘制,然后在进行绘制。
Q:在 Ide 升级到 Build Version:2.1.0.501 以上,在适配 compileSdkVersion 和 compatibleSdkVersion 版本时,不需要在 config.js 里设置了。
A:config.js 设置无效,得在 build.grade 里设置适配的版本好了。
以上主要是我们团队在开发鸿蒙 FA 智能家居 NFC 碰一碰应用时的一些问题和见解。

👇点击关注鸿蒙技术社区👇

鸿蒙技术社区
HarmonyOS(鸿蒙)技术社区是由51CTO和华为共同打造的综合性开发和应用技术社区。
公众号
了解鸿蒙一手资讯

点“阅读原文”了解更多
来源:https://mp.weixin.qq.com/s/YbIFbMLhir_K5uGpwkVvEQ

发表评论 取消回复