低代码开发是一种可视化应用开发方法。
通过低代码开发,不同经验水平的开发人员能够通过图形用户界面,使用拖放式组件和模型驱动逻辑来创建 Web 和移动应用。
低代码开发平台减轻了非技术开发人员的压力,帮其免去了代码编写工作,同时也为专业开发人员提供了支持,帮助他们提取应用开发过程中的繁琐底层架构与基础设施任务。本文推荐 5 个在 GitHub 上点赞很高的低代码开源项目。

yarn add blocks-ui @mdx-js/react @blocks/react
npm i blocks-ui @mdx-js/react @blocks/react
import React from 'react'
import Editor from 'blocks-ui'
const JSX = `
import React from 'react'
import { HeaderBasic } from '@blocks/react'
export default () => (
<Blocks.Root>
<HeaderBasic>
<HeaderBasic.Logo to="/">Hello</HeaderBasic.Logo>
<HeaderBasic.Nav>
<HeaderBasic.Link to="/about">About</HeaderBasic.Link>
<HeaderBasic.Link to="/blog">Blog</HeaderBasic.Link>
<HeaderBasic.Link to="/contact">Contact</HeaderBasic.Link>
</HeaderBasic.Nav>
</HeaderBasic>
</Blocks.Root>
)
`
export default () => <Editor src={JSX} />
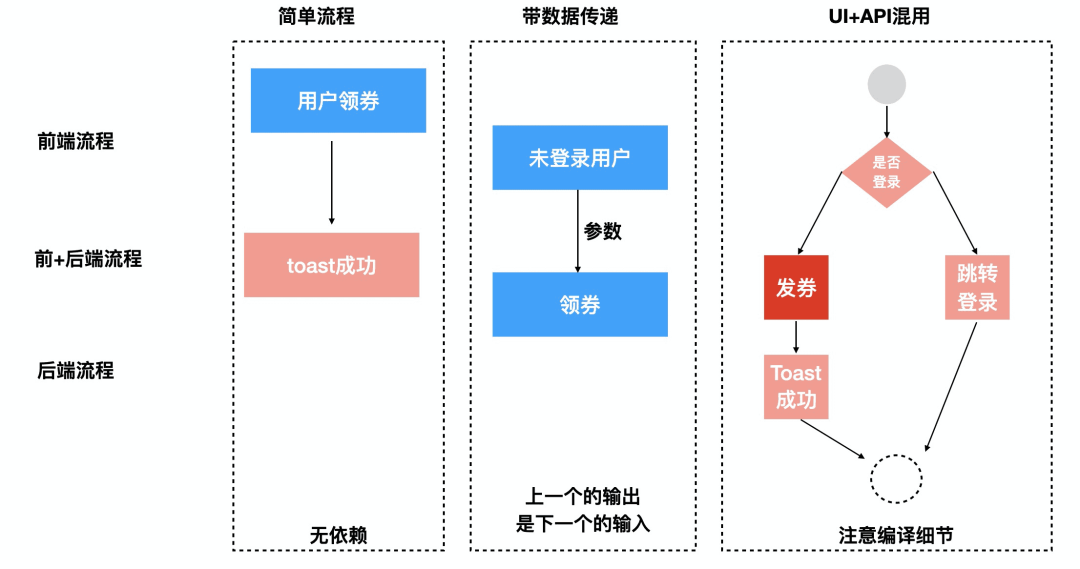
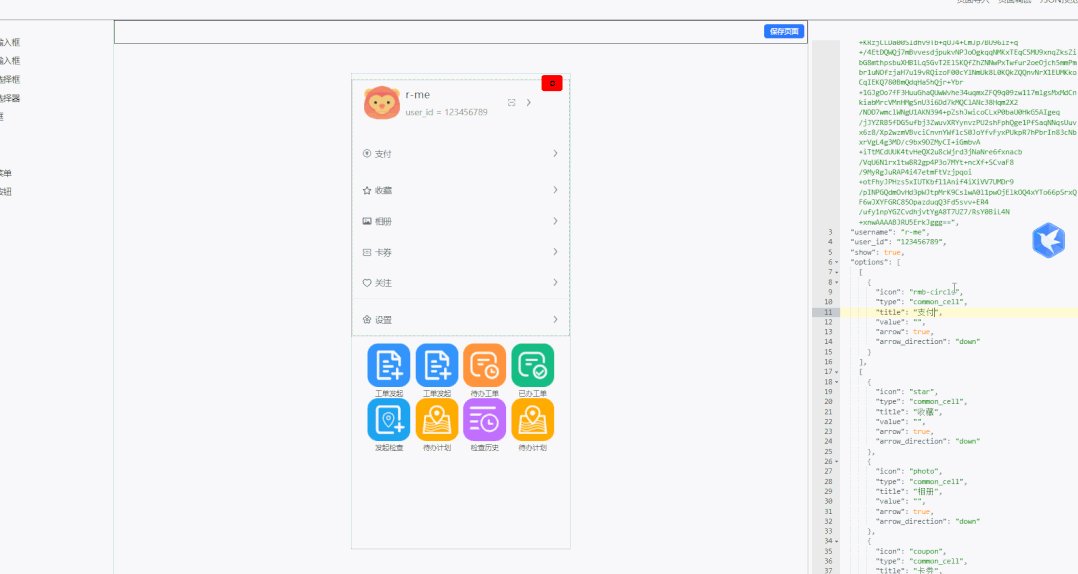
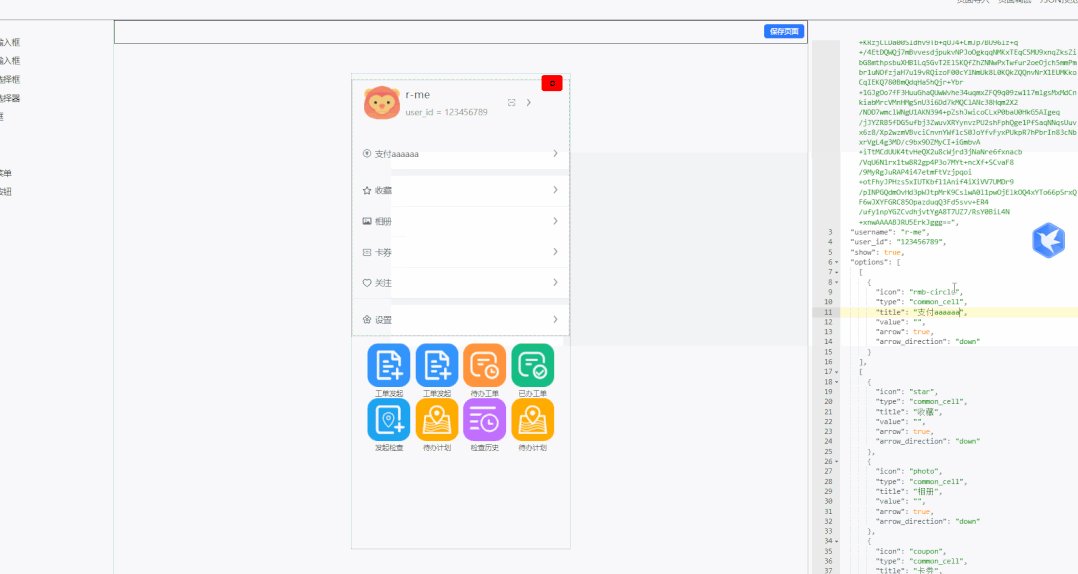
iMove由 2 部分组成:画布和 imove-sdk。通过本地起一个 HTTP 服务运行画布,在画布上完成代码编写和节点编排,最终将流程导出 dsl,放到项目中,通过 imove- SDK 调用执行。



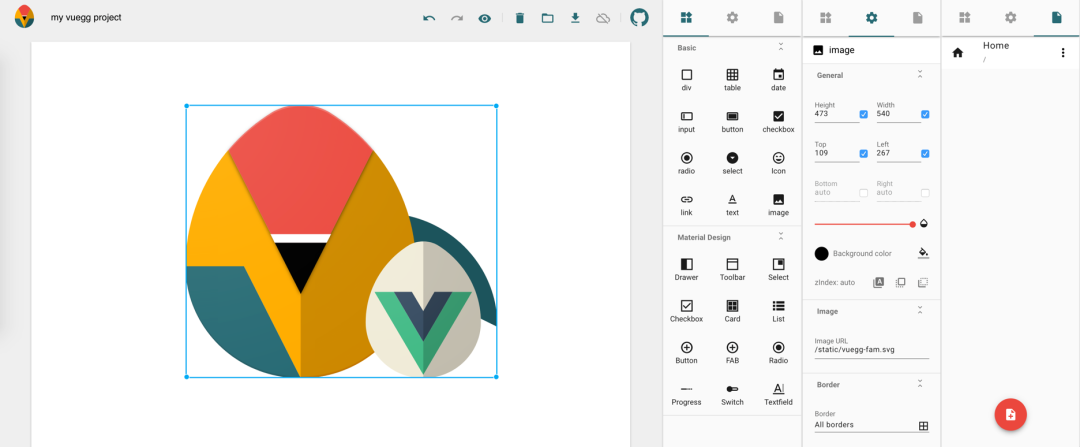
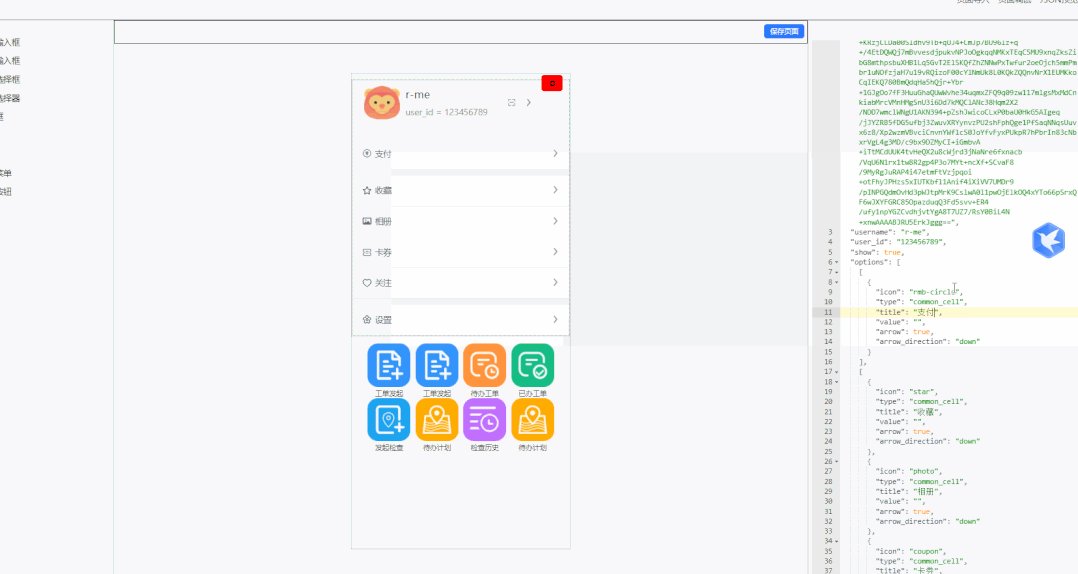
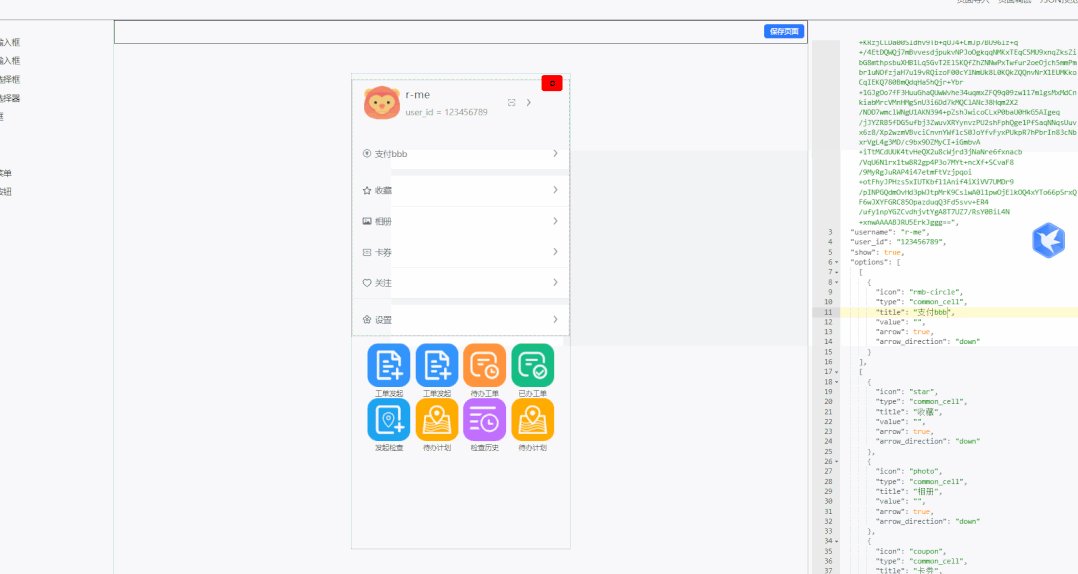
03. 低代码前端工具


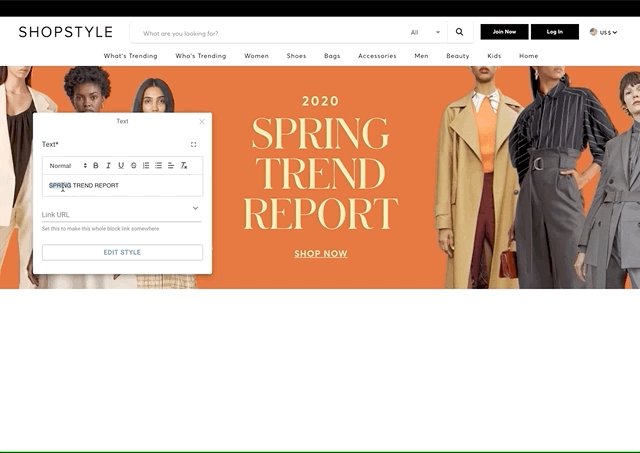
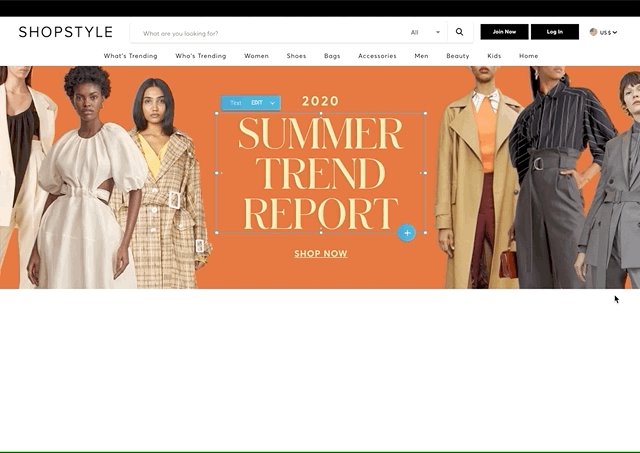
05. 低代码开发平台


欢迎关注公众号 逛逛GitHub 回复「1119」下载本期项目。最后,防止找不到本篇文章,可以收藏点赞,方便翻阅查找。
推荐阅读

来源:https://mp.weixin.qq.com/s/C50OVtpC4E28vSOIupT9Hw



发表评论 取消回复