【导语】:开源自托管的网站监控工具,可用于监控当前网站的运行状态。

简介
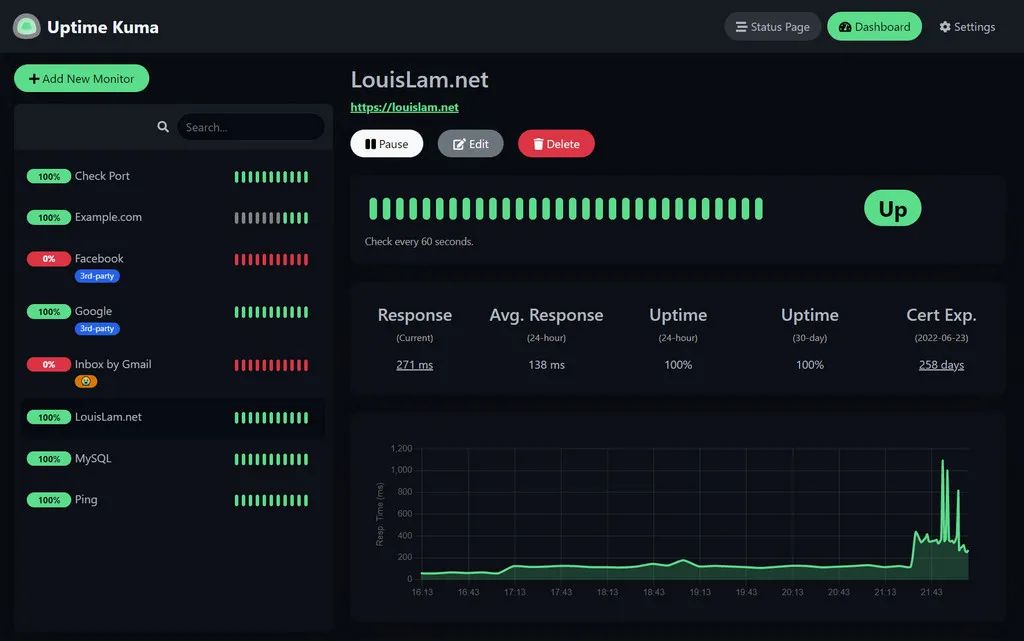
uptime-kuma 是一个类似于 “Uptime Robot” 的自托管网站监控工具。具有如下功能:
监控 HTTP(s)/TCP/Ping/DNS 的正常运行时间。
优雅、动态、快速的 UI/UX。
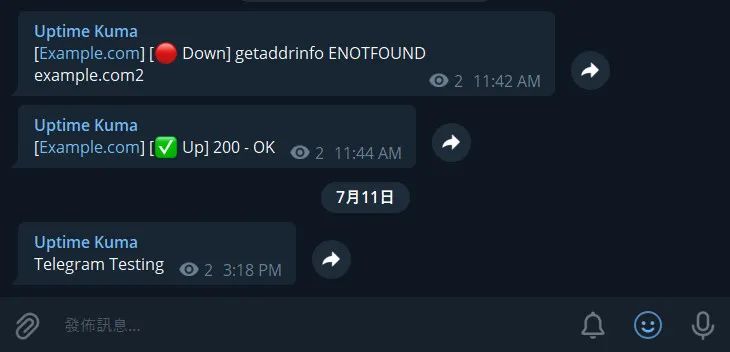
可通过 Telegram、Discord、Gotify、Slack、Pushover、电子邮件等 70 多种方式发送通知。

多语言支持。
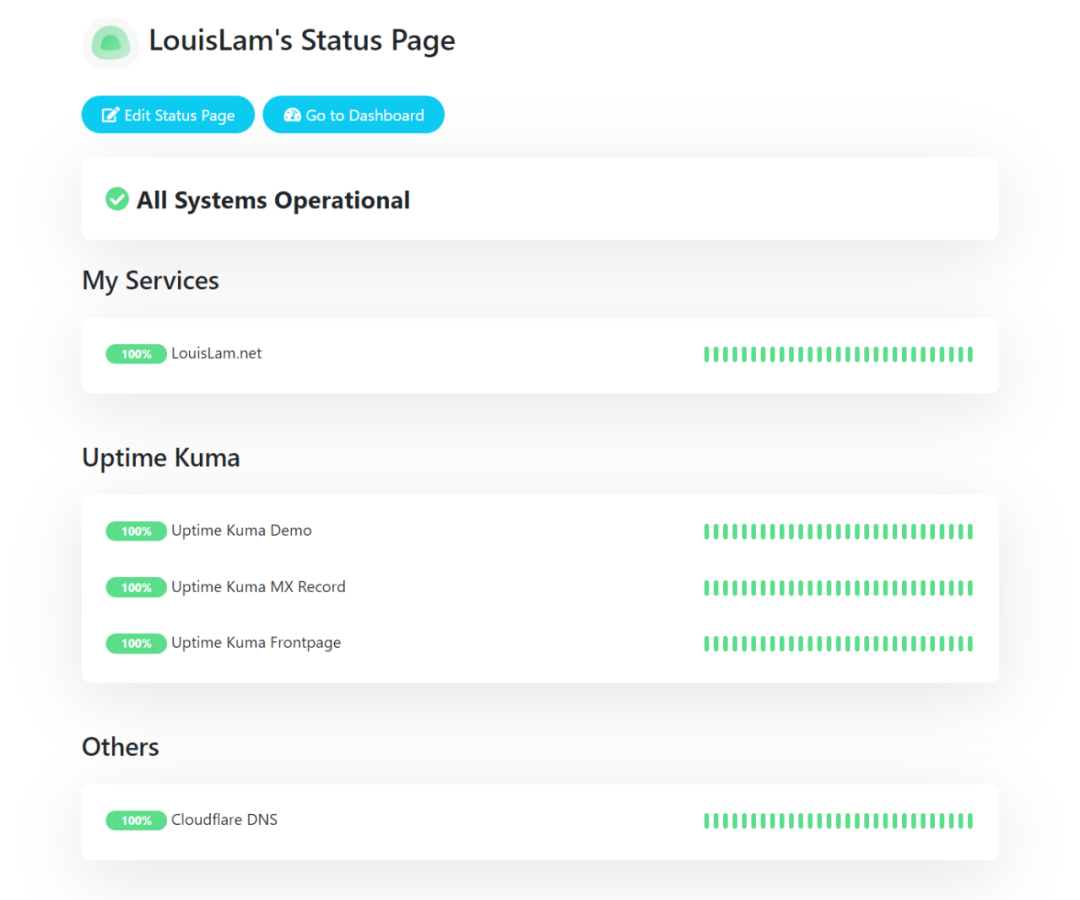
简单的状态页面。

证书信息。
作者开发此项目的动机,是想寻找类似 “Uptime Robot” 这样的自托管监控工具,但很难找到合适的。最接近的是 statping,但是它不稳定且未维护。于是自己开发了 uptime-kuma,构建了漂亮的 UI,学习 Vue 3 和 vite.js,展示 Bootstrap 5 的强大功能,将 WebSocket 与 SPA 结合使用,而不是 REST API。
项目地址:
https://github.com/louislam/uptime-kuma
下载安装
使用 Docker
docker volume create uptime-kuma
docker run -d --restart=always -p 3001:3001 -v uptime-kuma:/app/data --name uptime-kuma louislam/uptime-kuma:1
启动完成后访问 http://localhost:3001 即可。
Docker 下升级版本很简单,重新拉取镜像并使用相同的卷创建另一个容器即可。
docker pull louislam/uptime-kuma:1
docker stop uptime-kuma
docker rm uptime-kuma
docker run -d --restart=always -p 3001:3001 -v uptime-kuma:/app/data --name uptime-kuma louislam/uptime-kuma:1
不使用 Docker
依赖 Node.js(14及以上版本),git,pm2。
# 更新 npm 到最新版本
npm install npm -g
git clone https://github.com/louislam/uptime-kuma.git
cd uptime-kuma
npm run setup
# 第一步
node server/server.js
# 第二步,使用 PM2 在后台启动
# 如果没有 PM2,使用该命令进行安装: npm install pm2 -g
pm2 start server/server.js --name uptime-kuma
启动完成后访问 http://localhost:3001 即可。
使用 npm 进行升级,需要重新拉取源码和依赖进行编译运行。
# 进入源码目录
cd <uptime-kuma-directory>
# 更新源码
git fetch --all
git checkout 1.9.1 --force
# 更新依赖
npm ci --production
npm run download-dist
# 重启
pm2 restart uptime-kuma
- EOF -
看完本文有收获?请分享给更多人
推荐关注「PHP开发者」,提升PHP技能

点赞和在看就是最大的支持❤️
来源:https://mp.weixin.qq.com/s/s2cLDk7yPhJAoWVCepfGWw




发表评论 取消回复