当我们在项目开发初期时,往往需要设计大量的表,此时使用数据库设计工具就会比较高效!今天给大家推荐一款国人开源的数据库设计工具
chiner,界面漂亮,功能强大,希望对大家有所帮助!
聊聊PowerDesigner
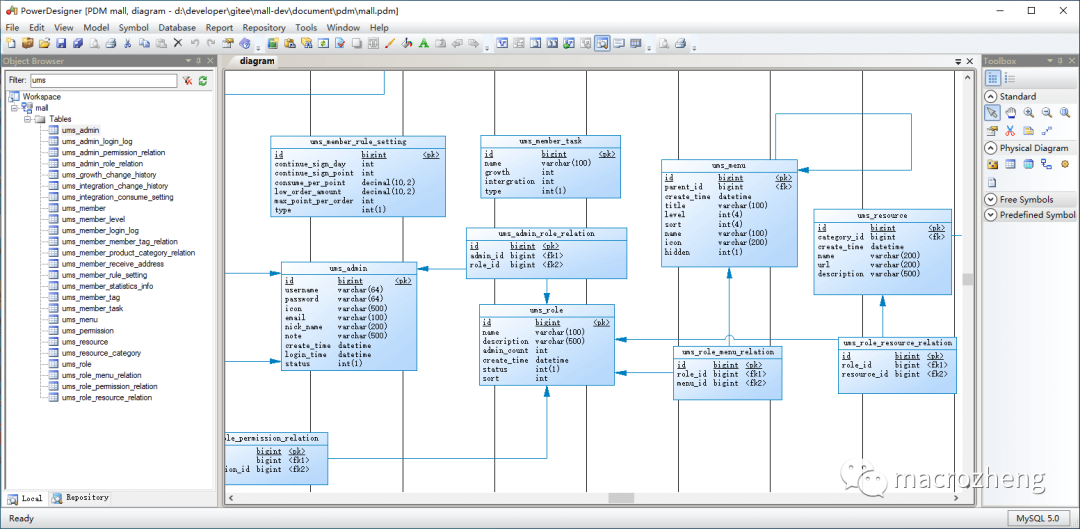
之前mall项目就是使用PowerDesigner来设计数据库的,感觉这款工具界面有点古老,有时候用起来也比较重,来看下之前使用它设计数据库的效果。

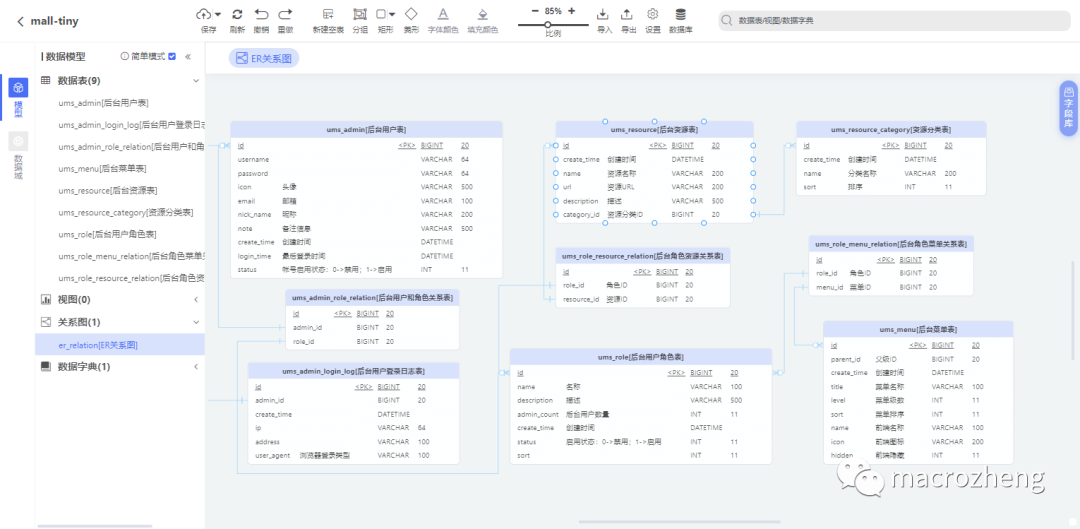
最近体验了一把chiner,设计数据库确实很方便,界面也漂亮,让我们来看下使用它设计数据库的效果,果然是一款轻量级、现代化的数据库设计工具!

chiner简介
chiner是一款支持多种数据库,独立于具体数据库之外的数据库关系模型设计工具,使用React+Electron+Java技术栈实现。
chiner的发展历程比较坎坷,项目作者都把它的发展历程放在的README最显眼的位置上,可见开发一款好用的开源工具有多么不容易!我们来看下它的发展历程。

安装
chiner是一款跨平台的数据库设计工具,支持Windows、Mac、Linux,下面我们来安装下。
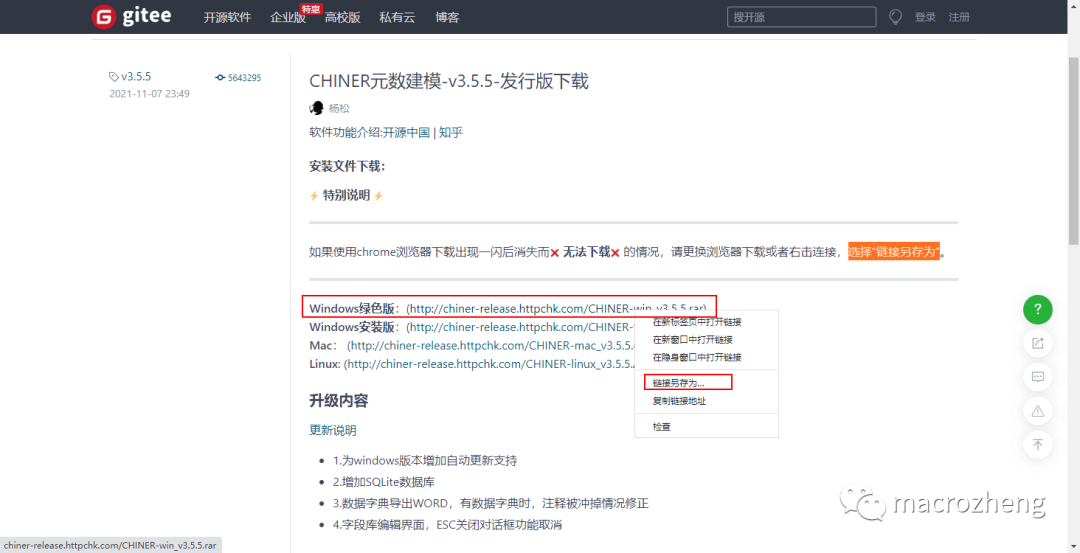
我们下载安装包时需要注意,使用右键,选择 链接另存为进行下载,下载地址:https://gitee.com/robergroup/chiner/releases/v3.5.5

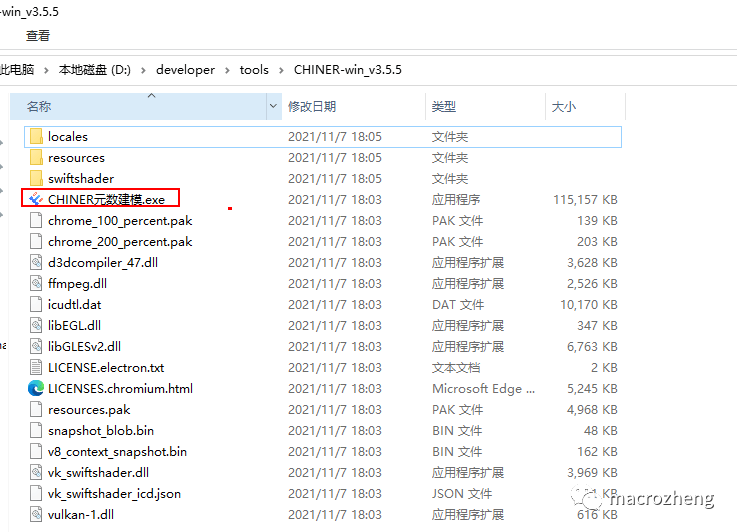
下载完成后解压到指定目录,双击 exe执行程序即可打开;

打开界面后,可以发现非常贴心地提供了 操作手册和参考模板。

基本使用
作为一款数据库设计工具,chiner的功能还是挺强大的,下面我们通过官方提供的电商参考模板,来体验下它的基本功能。
基本概念
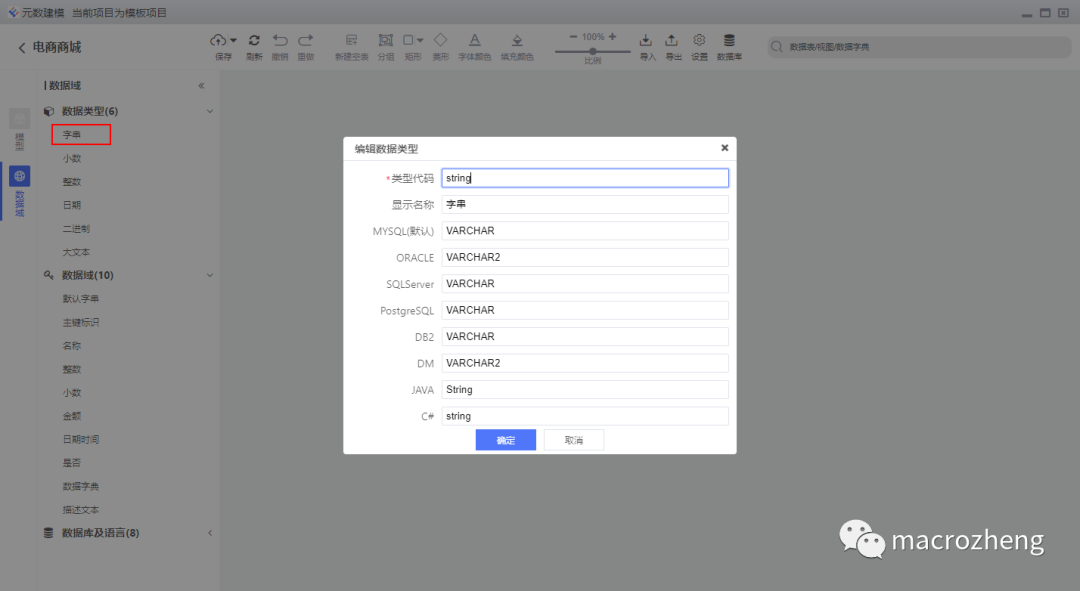
由于chiner需要支持多种数据库,还要能生成实体类代码,所以就有了 数据类型这个概念,用于映射chiner中的数据类型到各种数据库和代码中,比如我们来看下字串这个数据类型;

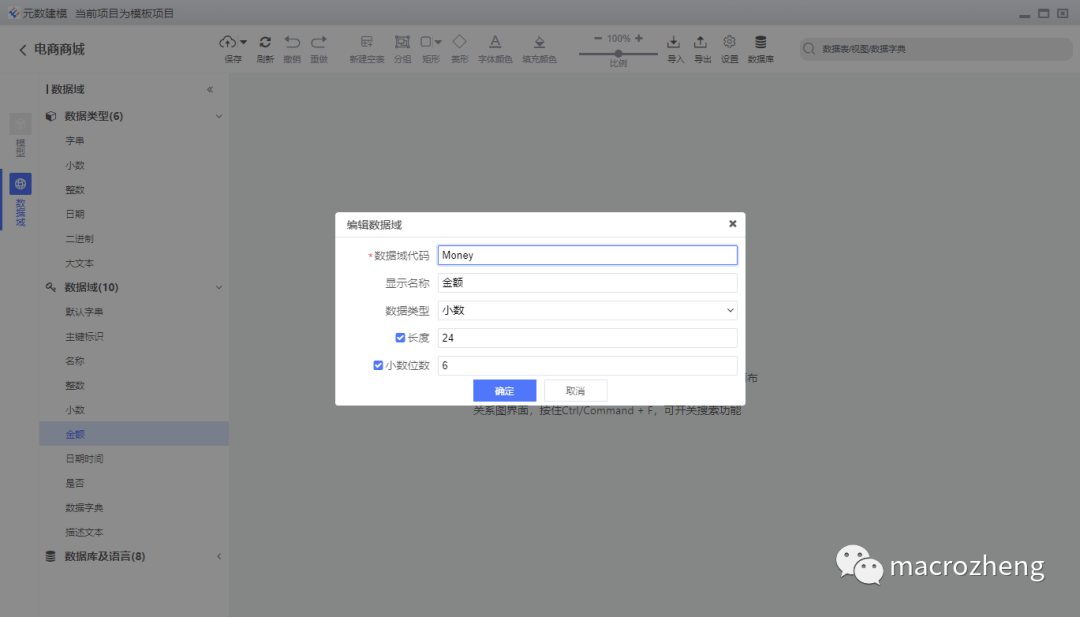
记得我们使用其他工具设计数据库时,设置字符经常需要设置长度、设置金额需要设置长度及小数位数,在chiner中只要设置好 数据域,就能自动生成,我们来看下数据域;

这里需要注意的是 数据域需要绑定数据类型;

对于一些字段的枚举类型,chiner也提供了数据字典功能,比如我们可以设置用户状态 0->冻结,1->正常。

数据表管理
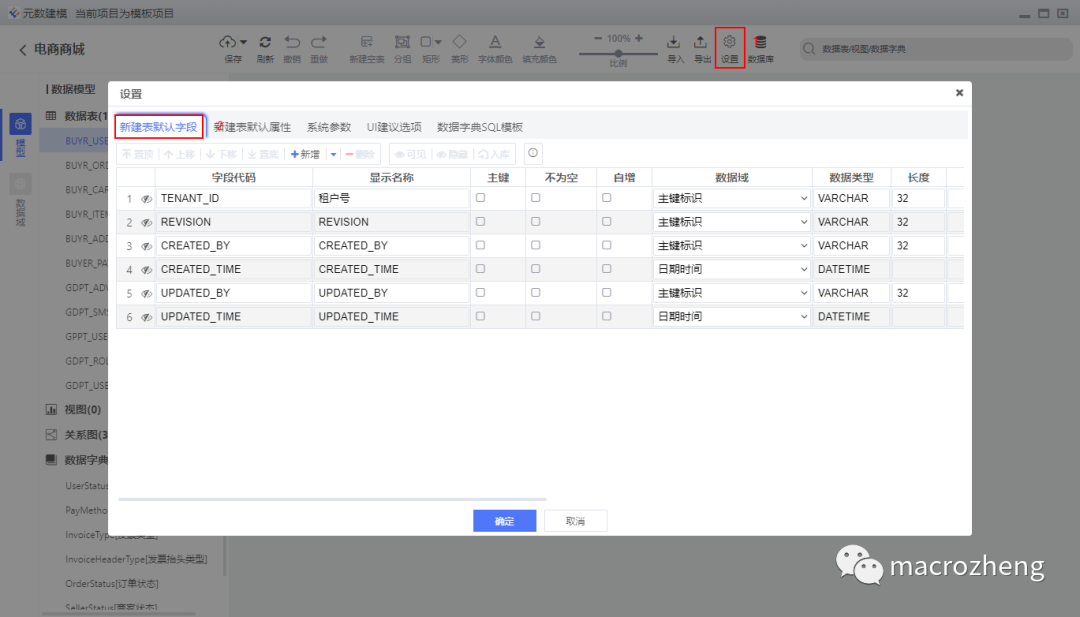
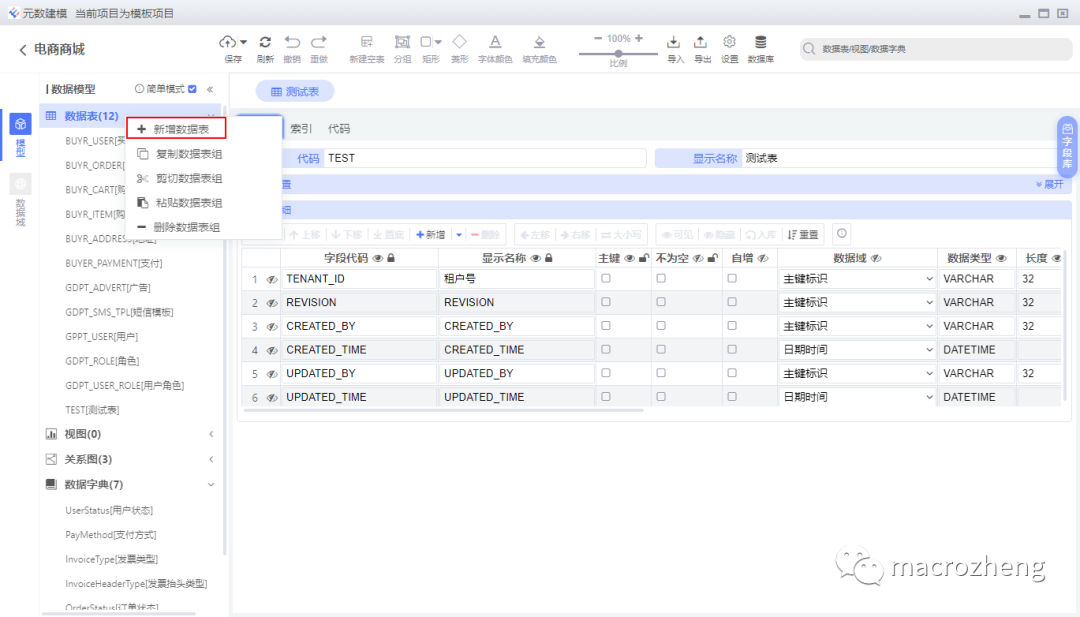
在设计数据库时,往往会有一些公用字段,比如 创建时间、创建人、更新时间、更新人这类字段,使用chiner可以自动生成,点击设置->新建表默认字段即可;

接下来我们新增一张测试表,就可以发现公共字段已经被全部添加了;

细心的朋友可以发现目前字段都是设置的 大写,我们习惯了小写这么办,选中字段代码,点击大小写按钮即可一键转换;

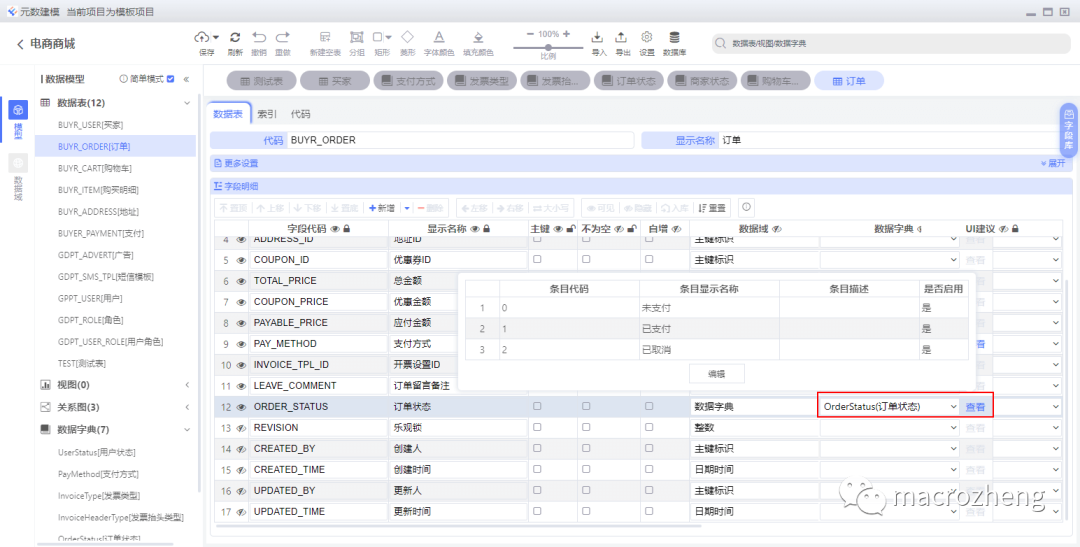
在我们添加字段的时候,只要直接选择 数据域,即可自动设置数据类型和长度,比如常用的主键、名称、字串等,非常方便;

当然我们也可以直接选择 数据字典,选择完后也可以直接查看数据字典。

关系图管理
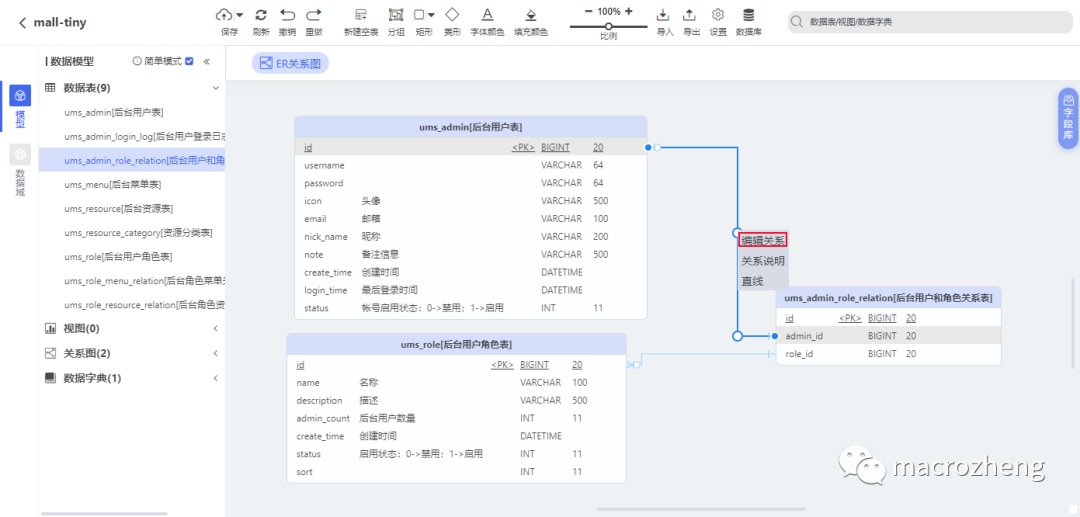
使用chiner创建关系图也是比较方便的,点击 新增关系图然后选择连线对象为字段即可;

接下来把数据库表拖拽到关系图中即可;

连接有关系的字段即可创建连线,右键连线可以编辑关系;

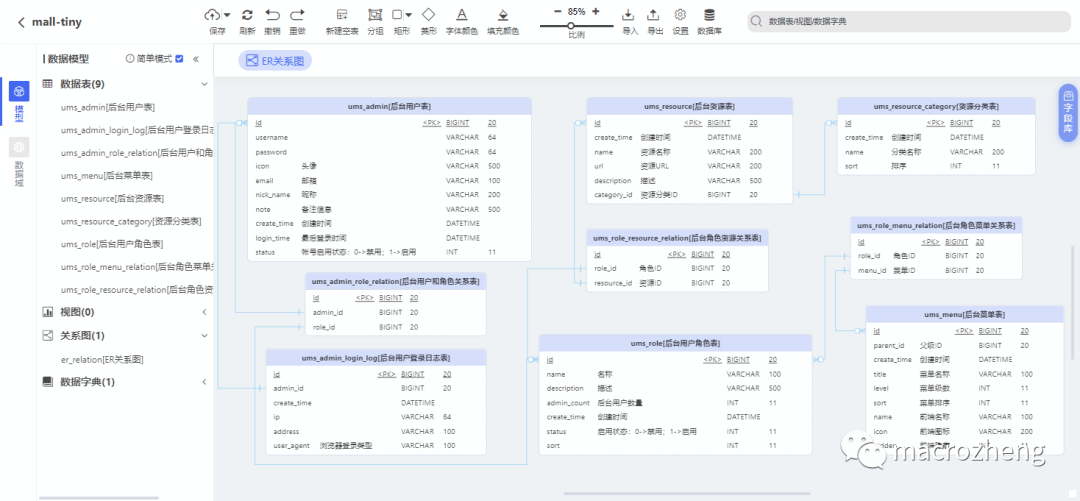
来张完整的关系图看看,效果还是不错的,操作也很方便;

之前使用PowerDesigner是可以直接使用外键来生成关系图的,而chiner是不支持的,不过在阿里巴巴Java开发手册中提过 不得使用外键,既然不使用外键了,把关系从数据库抽离到设计工具里面去,也是可以理解的。

导入导出使用
chiner还支持数据库逆向解析、导入PowerDesigner文件、导出DDL脚本及Word文档,下面我们来体验下。
从数据库导入前,我们需要先配置好数据库连接信息;

然后选择从数据库导入;

之后选择好需要导入的表即可;

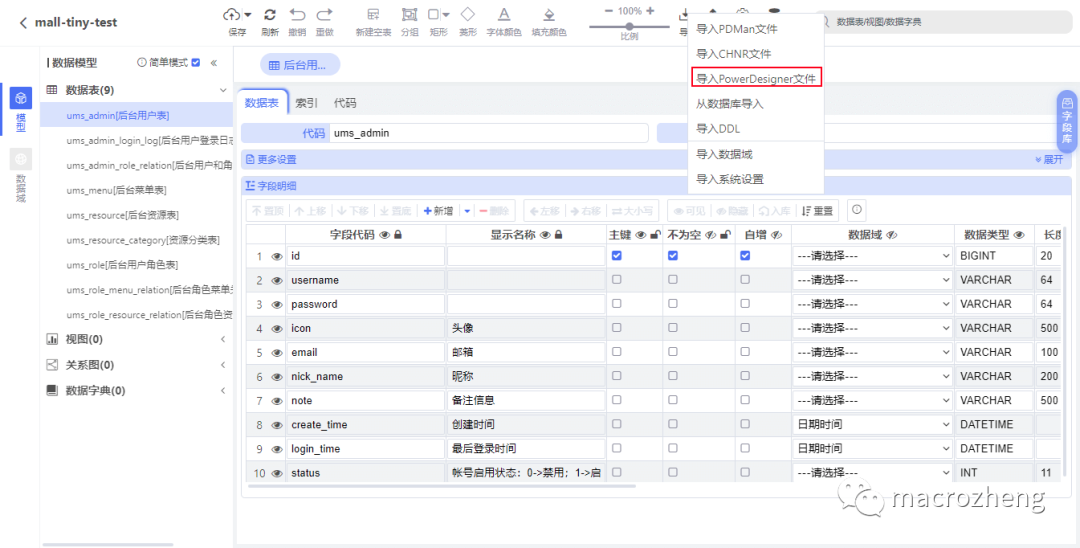
当然chiner也是支持从PowerDesigner文件导入的;

当我们设计好数据库之后,就可以使用chiner的导出DDL功能,来将表同步到数据库中了;

有时候可能需要数据库说明文档,直接使用chiner的导出Word文档功能即可,无需手写。

总结
chiner确实是一款界面美观、功能强大的数据库设计工具。比起PowerDesigner来,更加轻量级、界面也高大上的多。感觉唯一不足的地方就是不能通过外键生成关系图,对于一些使用外键的项目就比较麻烦了。
参考资料
项目地址:https://gitee.com/robergroup/chiner 使用手册:https://www.yuque.com/chiner/docs/manual
微信8.0将好友放开到了一万,小伙伴可以加我大号了,先到先得,再满就真没了
扫描下方二维码即可加我微信啦,2021,抱团取暖,一起牛逼。

推荐阅读
Mybatis-Plus 官方神器发布! 绩效被打C了!!! 当 Swagger 遇上 Torna,瞬间高大上了! 还在用Swagger?试试这款零注解侵入的API文档生成工具,跟Postman绝配! 干掉 BeanUtils!试试这款 Bean 自动映射工具,真心强大! SpringBoot实现Excel导入导出,好用到爆,POI可以扔掉了! 40K+Star!Mall电商实战项目开源回忆录! mall-swarm 微服务电商项目发布重大更新,打造Spring Cloud最佳实践!





发表评论 取消回复